Thousands of Personal Injury Attorneys are after every bit of horsepower they can get to give them that slight edge over their competitors. A great personal injury law firm website should perform well with Core Web Vitals.
As of 2021, Core Web Vitals are now a ranking factor in Google’s algorithm. They’re not a huge ranking factor, like backlinks, but they’re a factor and may help you move up a position or two in search results. Source: Google.
What are Core Web Vitals?
Core Web Vitals (CWV) are a combination of factors which measure User Experience (UX) pulled from real world field data. In short, Google wants to send people to websites which provide a great user experience. Some of the factors which make up Core Web Vitals include having a mobile friendly, fast website that isn’t full of pop ups.
But I already have a mobile friendly & fast website…
Of course, any personal injury firm competing in a city of over 100,000 people probably already had a secure, fast, mobile friendly site years ago, unless their marketing agency is very lazy.
Unfortunately, most marketing agencies are very lazy, so let’s take a closer look under the hood.
Core Web Vitals Report:
Attorneys with a lackluster Core Web Vitals report will discover the shortcomings in their google Search Console dashboard. If they lack traffic, they’ll see an error message which says “not enough data”, or, they’ll see a report which shows how many URLs are poor, need improvement, or are good.
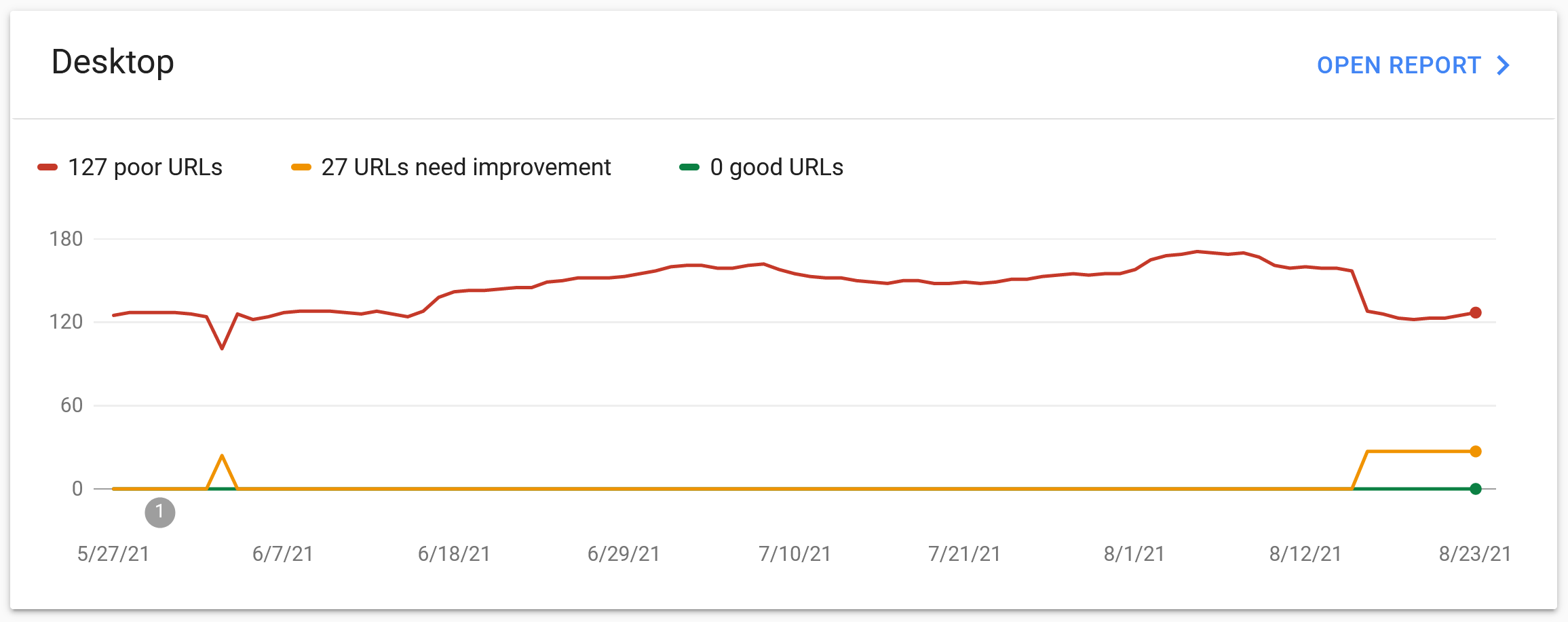
Here’s a screenshot of a personal injury lawyer’s dashboard who came to us seeking some help with their Core Web Vitals. As you can see, Search Console is telling us that there are some “poor” URLs which need to be addressed:

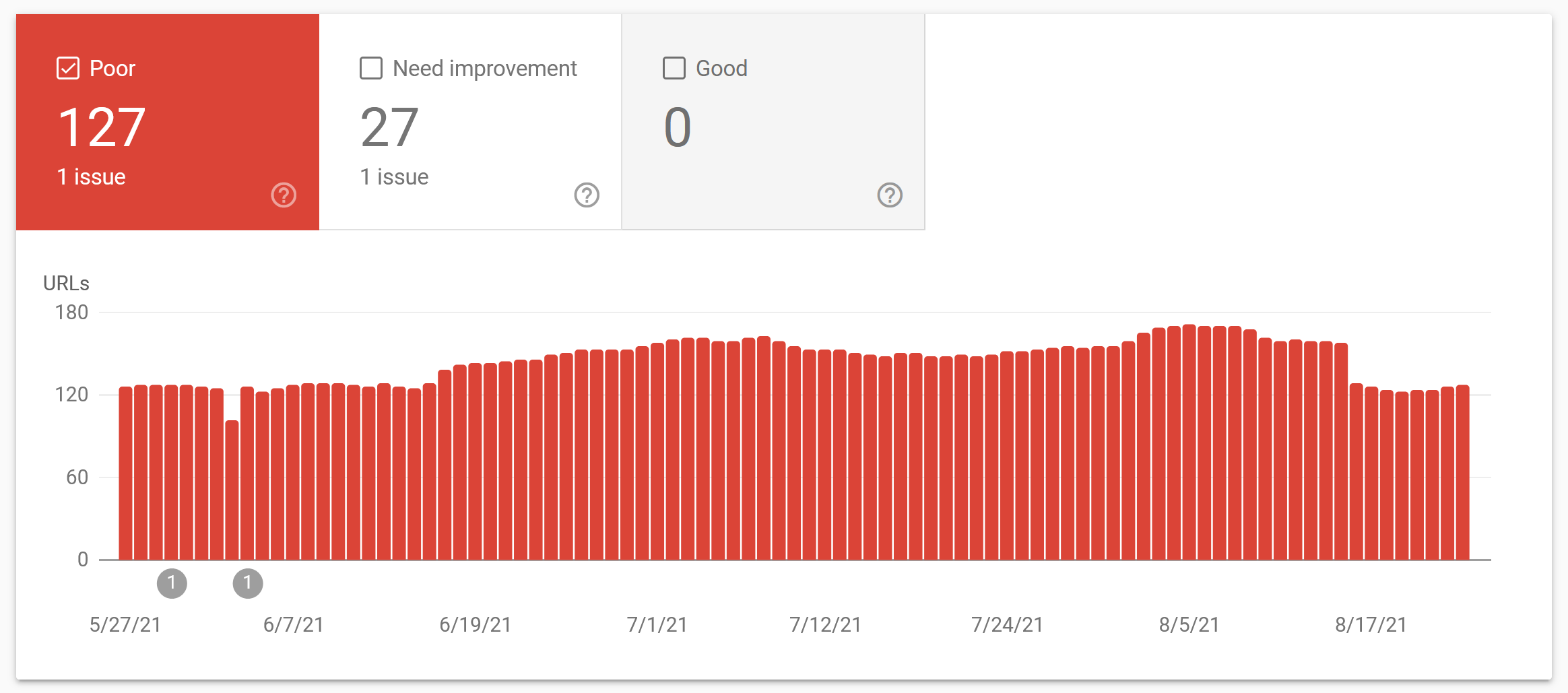
After opening Google’s report, we can see that this particular law firm is having a CLS issue. More on that in a minute. Here’s the screenshot:

Core Web Vitals Components:
Core Web Vitals components consist of 3 complex things:
- Largest Contentful Paint (LCP). This is basically how fast your page loads. A good LCP score is 2.5 seconds or less. For attorneys, your web server, image sizes and order which your code loads impacts page loading speeds. You can read in depth information on LCP here.
- First Input Delay (FID). This is basically how fast and responsive your site is. Further reading: https://web.dev/fid/
- Cumulative Layout Shift (CLS). This is basically “Visual Stability”. We’ve all been on that news website which moves all around when we’re trying to read it. Users hate that. An ad pops up and the text moves.. Or maybe you were looking up a recipe for an Old Fashioned and an ad moved the screen on you.. Law firms usually do not have too many CLS errors, but, chat scripts, call buttons and designers all can cause CLS issues. Further reading: https://web.dev/cls/
Got the Need for Speed?
We’ve been providing SEO for personal injury law firms for over a decade now to some of the highest ranking firms in the USA. If you would like to grow your practice by getting more leads from the web and need that competitive advantage feel free to contact us today.