Image thumbnails significantly improve Click Through Rate (CTR). Often, a crisp, square image on the page in question helps get attorney’s thumbnails in Google search results. But, it’s complicated.
A Very Brief History:
Over the years, Google has tested all sorts of various thumbnails in Google’s search engine results pages (SERPs). The biggest rollout in my memory was the short lived Google+ Authorship thumbnails in 2013.
In 2016, Google rolled out image thumbnails in mobile SERPs, mostly for local search results. At the time, the only desktop SERPs which displayed image thumbnails were food related searches (such as lasagna recipes).
They turned the dial up over time, allowing more pages to display thumbnails in mobile, then in desktop. As of the time of this article, there are a wide variety of thumbnails which may display in SERPs. Some of those include square thumbnails to the right of the snippet, rectangular thumbnails underneath a Featured Snippet, or a multiple thumbnails for retailers selling things such as sneakers.
This history is important as we can see Google’s evolution as to what they want to display images for and when.
Not all searches are created equally.
Not all search queries produce image results.
Examples:
- If you perform a search for the distance to the moon, Google will provide you with a page full of answers. Most of those answers are in text form. There’s no need to show you a moon picture.
- If you ask Google “What does a turtle look like” you’ll get a SERP full of results with turtle pictures beside them.
Not all page types produce image thumbnails.
Examples:
- For attorneys with WordPress blogs, blog category pages are unlikely to surface thumbnail images. Your contact page probably won’t, either.
- Pages for “California Personal Injury Lawyer” or “Tampa Family Lawyer” are indeed likely to display an image thumbnail.
Worth noting:
- Certain queries produce multiple thumbnails. For example, a page displaying sneakers for sale may produce 5 or 6 thumbnail images.
- Mobile and desktop image thumbnail results may vary.
- There’s a lot more to this, which is beyond the scope of this article.
How Attorneys Get Image Thumbnails in Google:
Your main practice area pages are the most likely to display thumbnail images.
The most common images to display are headshots of the attorney, a team photo and award images. Sometimes, stock photos and logos display as well.
Ranking factors and pro tips:
- Use a square image. This isn’t always mandatory but increases your chances of the image displaying. Also, Google displays the images as square. If you don’t want the top of your head cut off, use a square image.
- Use a relevant image. If the search query is for sneakers, Google wants to show sneakers. If someone is looking for an Attorney, Google wants to show an Attorney. Help them help you.
- Use a white background. I prefer solid colors. Any solid color is fine. Images using a white background just pop and look more professional in Google’s SERPs though because it too has a white background.
- The image needs to be on the page (usually). If an image is pulled in via CSS or JS, search engines will have a hard time picking it up. Just use a JPG or PNG file.
- Use ALT text. Don’t spam this and label your images “Tampa Divorce Lawyer” but you could indeed enter “John Smith, Tampa Divorce Lawyer”. I’m not sure how much this helps, but it won’t hurt, and you should have been doing this anyways (for the last couple of decades).
- The image resolution isn’t a big deal.
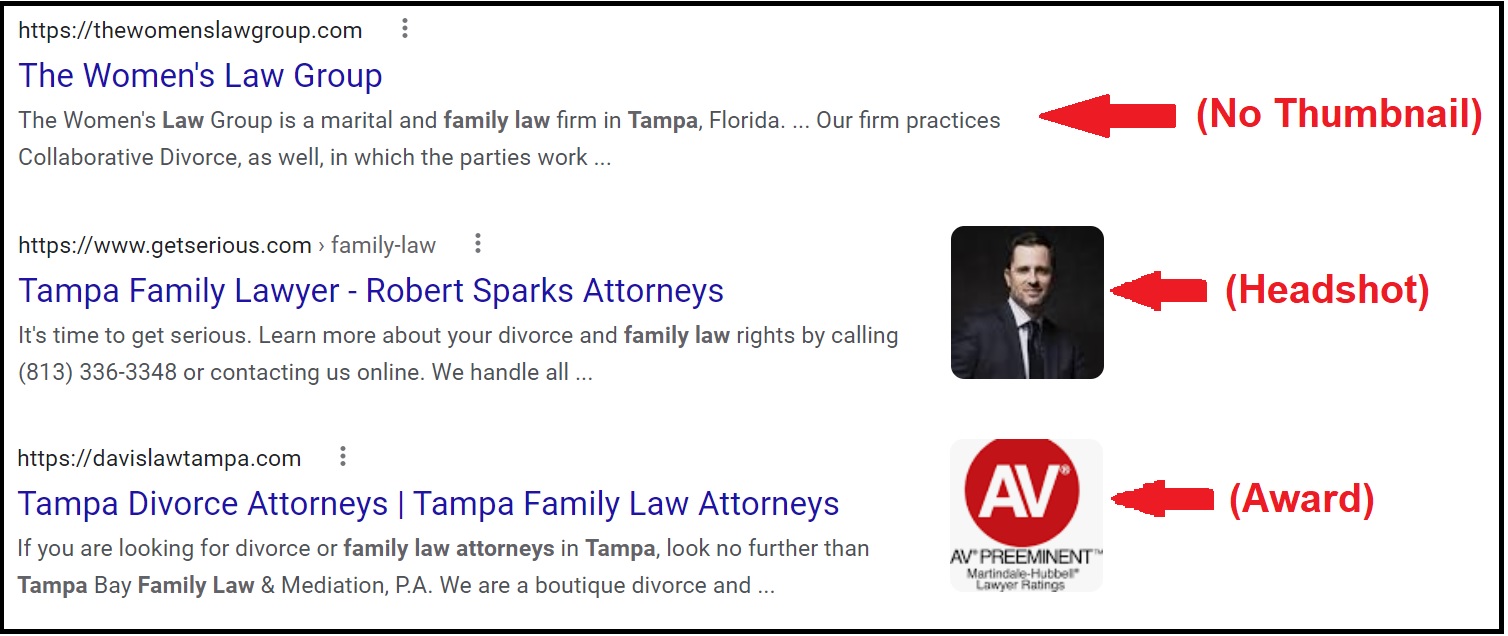
Here’s an example of Google’s search results showing no thumbnail, a headshot, and an award. If you look at the Tampa Divorce Lawyer page, you can see that Google has actually figured out, with no help, the headshot belongs to the attorney (Robert Sparks):

Frequently Asked Questions:
Ok, people really don’t ask us these frequently, but these are questions I have indeed asked myself.
Does setting the WordPress “Featured Image” help?
The Featured Image setting itself does not help search engines decide which image to display in search results. However, if you’re running an SEO plugin such as Yoast SEO, Yoast does indeed assist by adding Schema markup to the page which specifies the “primary image” of the page when the Featured Image is used. This is known as primaryImageOfPage. (Note: This can be a problem with some WordPress themes which display Featured Images in places you don’t want them displayed, but your web developer should be able to help out with this.)
Do I have to use Schema?
No. Using the tips above is enough to get the image to display.
Why does my thumbnail display or not display for different queries?
Sometimes, Google will display a thumbnail for “personal injury lawyer” but not “car accident lawyer” for the exact same URL. It depends. We’d have to examine the query and search results here to make an educated guess as to why the thumbnail is not displaying. Sometimes, there’s no good reason.
Google is showing the wrong attorney. What now?
In this case it would be good to utilize Schema markup to specify the “Primary Image”. ALT tags may assist you here. Displaying the attorney you want to display first, first on the page may help.
My image thumbnail won’t display.
All we do is SEO for attorneys all day, every day. Drop us a line and we’ll take a peek.